見出しに背景色を付ける
大見出しH1、中見出しH2、小見出しH3へそれぞれ色コードを指定しています。
色コード #〇〇〇〇〇〇 を変更すれば、見出しの背景色が変更されます。
下記のコードをコピーして 「設定」の中の「ヘッダー部分の編集」に貼り付ける
<style type="text/css">
/*<![CDATA[*/
<!--
h1{
background: #b360ad;
padding: 3px
}
h2{
background: #738ab3;
padding: 3px
}
h3{
background: #90bf67;
padding: 3px
}
}
-->
/*]]>*/
</style>
見出しの背景色指定&パディング指定
<style type="text/css">
/*<![CDATA[*/
<!--
h1{
background: #6495ed;
margin: 0px;
padding-right: 10px;
padding-left: 50px;
}
h2{
background: #90ee90;
margin: 0px;
padding-right: 10px;
padding-left: 50px;
}
h3{
background: #F3C9F9;
margin: 0px;
padding-right: 10px;
padding-left: 50px;
}
-->
/*]]>*/
</style>
独自レイアウトを使用した場合
このホームページは独自レイアウトを使用しています。
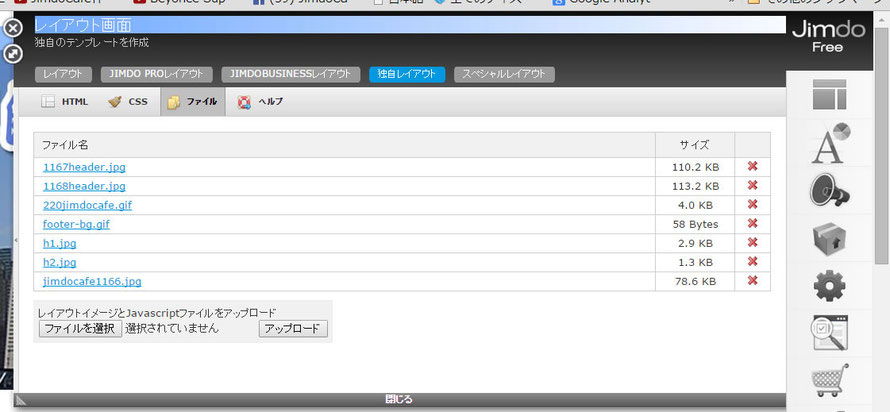
1.独自レイアウトの編集でファイルへ背景画像をUP

グラデーションのファイルをh1.jpg と h2.jpg としてアップロードしました。
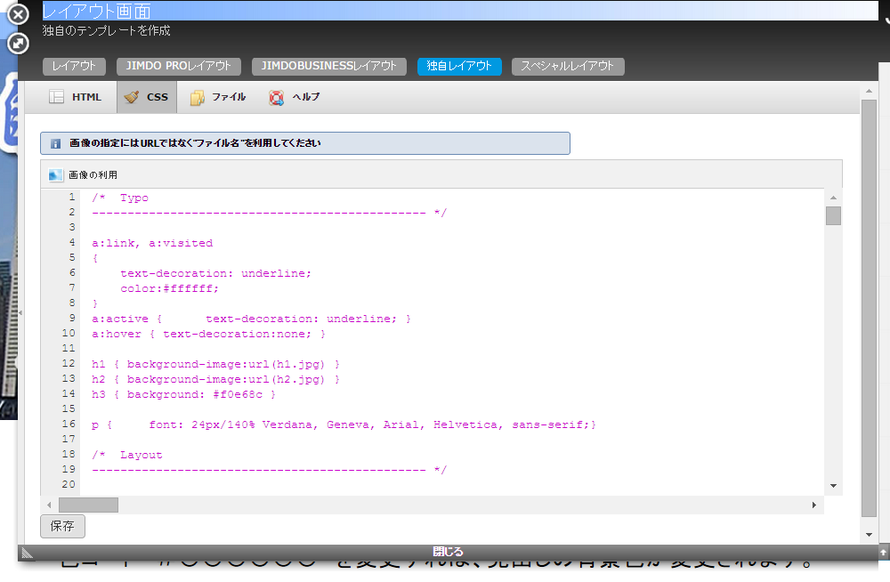
2.CSSの中にh1&h2を指定
h1&h2&h3を指定

CSSでは背景画像を指定する
h1 { background-image:url(h1.jpg);}
h2 { background-image:url(h2.jpg);}
h3 { background: #f0e68c }
をCSSへ挿入します。
設定⇒ヘッダー部分を編集(padding-left: 50px;を指定)
<style type="text/css">
/*<![CDATA[*/
<!--
h1{
margin: 0px;
padding-right: 10px;
padding-left: 50px;
}
h2{
padding: 3px
}
h3{
background: #F3C9F9;
padding: 3px
}
}
-->
/*]]>*/
</style>
JimdoのCSSの優先順位
h1見出しをスタイルシートで指定した場合
CSSよりもスタイル スタイルよりもヘッダーの編集が優先されるようです。
CSSでフォントサイズやフォントカラー、余白を指定しても、スタイルで書き換えられてしまい
さらにヘッダーの編集で余白(padding)を指定して上書きしています。


